
UX - Login Sequence Flow Map
Example of flow map, used in the development of the login sequence.

Service Landing Page
Simplified mockup of service page - allowing for easy selection of services needed.

Landing Page - Molecular Biology
Concept for new landing pages for the site. Expanded category images used throughout the site.

Wireframe - Shopping Cart
One of the initial iterations of the cart changes. Experimented with various placements, wording and size of Call to Actions.

Red Route - Ecommerce Features
Exercise used by the team to assess the features to be included, upgraded or kept as is and ranked for the backlog.

Persona - Industrial 2
Persona created for one of our various customer profiles.

Website - Footer Mockup
Iteration of footer design. Introduced social icons and industry association links and expanded size of footer.

Wireframe Product Page- UX
Product page wireframe with key elements outlined.

Wireframe Main Page - UX
Wireframe of main page, with key elements highlighted. Produced in Illustrator, with custom libraries and templates. I will use Balsamiq as well for producing the wireframes.

Navigation Exploration
Method to quickly visualize task flows or to take final site map for testing - such as card sorting.

UX - Mockup - LabTools App Prototype
Initial design work for app screen login. Experimenting with side slide navigation for additional features of the app.
Initial design work for app screen login. Experimenting with side slide navigation for additional features of the app.

UX - Timer Feature - LabTools App
Timer feature, showing side navigation experiment. Trying to keep the interface as clean as possible to allow users to focus on the current screen. Timer features multiple timers for each project, customizable labels for identification. Timer control placement and icons continue to be tested.

UX - Pipette Tracking Feature - LabTools App
Tracking feature allows user to follow when pipettes need service. Allows for custom naming, multiple alerts, serial number entry as well as notes on each specific pipette. As calibration times out, scheduling of calibration with technician within the app is possible. Information about all pipettes can be exported out as common file type.
Tracking feature allows user to follow when pipettes need service. Allows for custom naming, multiple alerts, serial number entry as well as notes on each specific pipette. As calibration times out, scheduling of calibration with technician within the app is possible. Information about all pipettes can be exported out as common file type.

Substitute Player App - Initial Screen Mockup
First version of screen using larger background branding image and larger lcons on login screen.
First version of screen using larger background branding image and larger lcons on login screen.

Substitute Player App - Variation of Screen Mockup
Second version of screen with, larger flat interface and altered navigation placement and proportions.
Second version of screen with, larger flat interface and altered navigation placement and proportions.

Substitute Player App - Reminder Screen
Reminder will pop up on mobile device and will take the user to the above screen. Full details are located there and simple interface allows them to quickly opt out. Features include a map of the location with directions, the lineup (people playing that night), the ability to send an announcement to the players, and access to the full season's schedule.
Reminder will pop up on mobile device and will take the user to the above screen. Full details are located there and simple interface allows them to quickly opt out. Features include a map of the location with directions, the lineup (people playing that night), the ability to send an announcement to the players, and access to the full season's schedule.

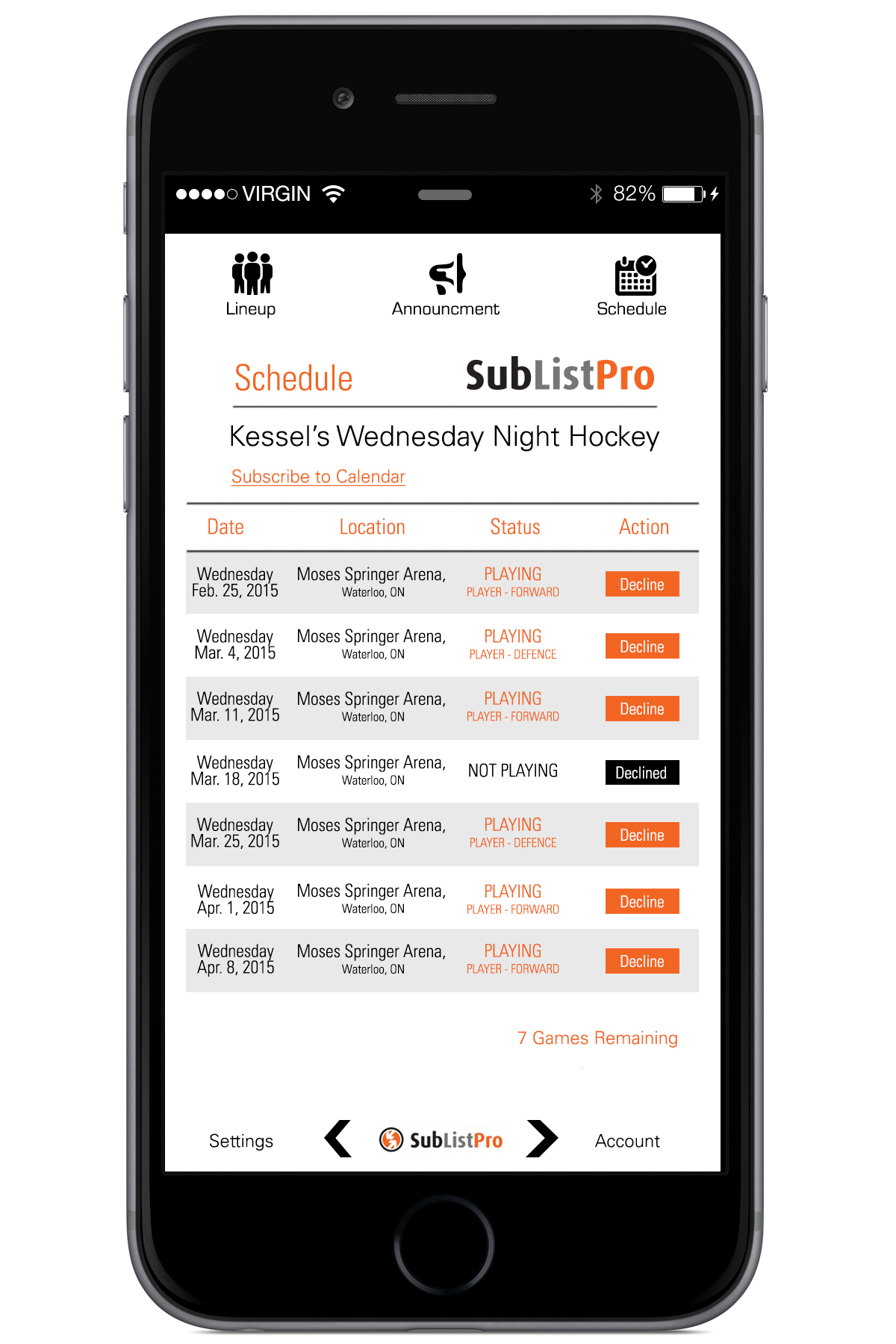
Substitute Player App - Schedule Screen
Full season available with ability to organize your schedule ahead of time, allowing for easier substitutions.
Full season available with ability to organize your schedule ahead of time, allowing for easier substitutions.

Substitute Player Website - Full Responsive Design
Full site mockup homepage.
Full site mockup homepage.

Ecommerce Site - Main Landing Page (Concept)
Concept of the UI and design for ecommerce site. Large drop down menu for each main catagory allow for easy navigation to all the major products and services. Large slider allows for multiple products to be featured, and still keep the screen clean, and modern. Large footer remains constant through all the pages on the site. Based on wireframes created (see above).

Sketch - UX
Produced simple sketches as concepts before design work began. I use Illustrator as my mockup tool for static concept development and then move to full colour, detailed mockups in Photoshop. Easily change elements of the UX to quickly explore new useability concepts, new navigation, etc.

Product Interface - Design
Worked on the interface for the control unit. Placement of elements, icons, graphics, colours etc.





